L’art de décrire les mouvements du corps humain
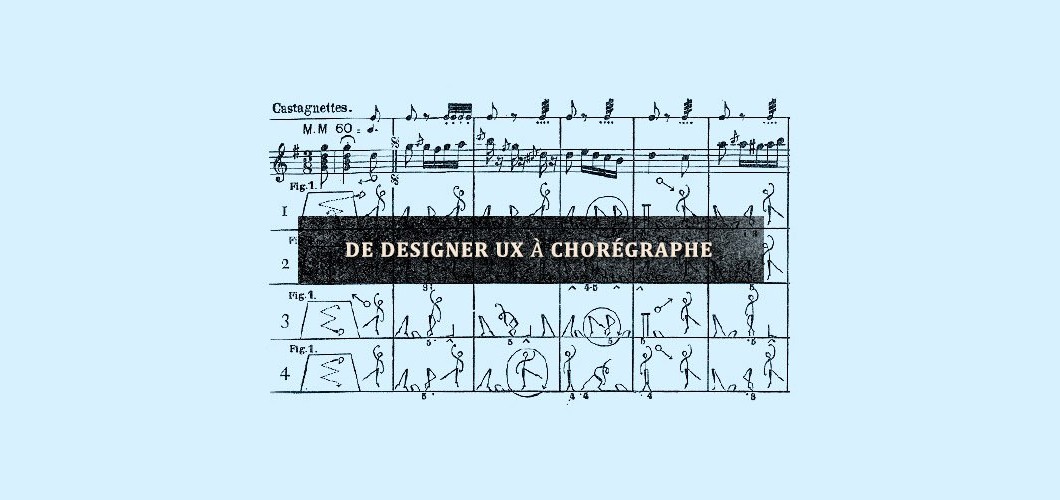
Les chorégraphes qui tentent de coucher sur papier les pas et les figures de danse sont souvent confrontés à un fait: les mouvements dans l’espace et les expressions du corps humain sont extrêmement difficiles à décrire en mots. D’ailleurs, le terme « chorégraphie » signifie: l’art de décrire la danse par caractères, figures et signes démonstratifs. C’est en 1686 qu’André Lorin a imaginé une façon de capturer une danse. Depuis, un chorégraphe peut « dessiner » sa création pour que danseurs, techniciens de scène et autres la comprennent sans occasionner de problèmes de synchronisation.
Une chorégraphie dessinée: André Lorin, Livre de contredance présenté au Roy (manuscrit, 1686).
De la danse aux interfaces
Le design de l’interface d’un site web comporte des problématiques similaires à la notation du mouvement d’un ballet ou d’un tango. La pratique de placer des contenus de façon permanente, sur une page d’une largeur définie, est chose du passé. Depuis qu’on parle de « responsive design », l’ensemble des éléments et fonctionnalités sont amenés à danser en fonction de l’écran choisi par l’utilisateur. En tant que chorégraphe, le designer d’expérience utilisateur (UX) doit décrire comment les différents éléments de l’interface réagissent, se déplacent et se redimensionnent sur tous les écrans. Puis, au même titre que le danseur apprend et interprète une chorégraphie, le designer graphique doit comprendre ces plans et les interpréter sans causer d’incohérence d’une plateforme à l’autre. Finalement, le développeur et l’intégrateur devront eux aussi interpréter les plans, en respectant ce que le designer a créé.
Comment arrimer toutes les visions sans produire des pages et des pages de documentation?
La chorégraphie de contenus
Comme Lorin en 1686 pour la danse, les designers UX ont développé une technique que tous peuvent comprendre, y compris le client. Il s’agit de la chorégraphie de contenus. Il y a quelques semaines, la compagnie Axure a annoncé la version 7.0 (bêta) de son très populaire logiciel de prototypage interactif qui permet de réaliser cette technique en maquettes en fil de fer. Avec la nouvelle fonctionnalité de vue adaptative (« adaptative views »), le designer peut maintenant définir des points de rupture (« breakpoints ») et choisir la résolution de base, ce qui est très important pour travailler en « mobile first ».
Les étapes de réalisation d’une chorégraphie de contenus simple et utile:
Étape 1: Prioriser les contenus
La première étape consiste à prendre l’ensemble des contenus et déterminer lesquels sont prioritaires et devraient se retrouver sur la page d’accueil. Nous aimons faire cet exercice avec les clients, sachant que l’accueil est souvent l’élément sur lequel il y a le plus de discussion. Nous partons de l’architecture d’information et faisons ressortir ce qui est le plus important pour l’utilisateur, tout en respectant les besoins d’affaire du client.
Étape 2: Croquis, esquisses, dessins et griboullis.
Ensuite, le designer UX réalise les esquisses de l’interface en commençant par le mobile. Il prend les éléments identifiés et les dessine un en dessous des autres en respectant l’ordre de priorité.
Après le mobile, il dessine l’interface iPad (1024 pixels) et ensuite la résolution à 1200 pixels. À ce stade-ci, des décisions importantes sont prises au sujet de la grille principale de l’interface, en fonction des éléments choisis et de l’importance que nous souhaitons donner à chacun. Si nous ne sommes pas capables de faire entrer tous les contenus sur la page et qu’un carrousel est proposé, à nous d’expliquer pourquoi ce n’est pas une solution efficace, dans la plupart des cas. Si nous devons opter pour un carrousel, alors on s’assure de bien le faire.
Personnellement, je fais toujours des esquisses à la main avant d’utiliser l’ordinateur. J’ai remarqué que tant que les solutions restent sur papier, les intervenants sont à l’aise de commenter et de donner leur point de vue. Cela évite de créer une dépendance au sentier en donnant l’impression que ce qui est présenté est « final », car c’est à l’écran.
Étape 3: Prototyper la chorégraphie dans Axure
C’est ici qu’Axure change la façon de faire traditionnelle! Une fois les croquis bien compris par tous les intervenants (y compris les développeurs et les intégrateurs), le designer d’interface utilise Axure pour prototyper la chorégraphie de contenus.
Dans le fichier Axure, la première chose à faire est de déterminer les points de ruptures du projet dans l’outil « Adaptive View Manager ». Normalement, j’en choisis trois: 320 à 1024 pixels (optimisé pour l’interaction tactile), 1024 à 1200 pixels et 1200 pixels et plus. Après avoir complété plusieurs projets en design adaptatif, notre équipe revient systématiquement à ces dimensions comme étant celles qui apportent le plus de valeur à l’utilisateur.
Ensuite, il faut créer les maquettes en fil de fer. Il est important de les dessiner en ordre (on commence par celle de 320, suivie de 1024 et ensuite de 1200). Axure impose un système de dépendances d’une résolution à l’autre qui permet d’économiser beaucoup de temps. Cependant, il faut bien le comprendre pour éviter les surprises: les modifications que vous réalisez dans une résolution seront automatiquement appliquées dans les résolutions « enfants », mais pas dans les résolutions « parentes ». Par exemple, si un bloc est ajouté dans la résolution 320, il apparaîtra en 1024 et en 1200. Cependant, s’il est ajouté dans la résolution 1024, il apparaîtra dans celle de 1200 mais pas dans celle de 320.
Étape 4: Publier, tester et itérer
Une fois les maquettes réalisées dans toutes les résolutions, on publie le résultat en utilisant le bouton « AxShare », ce qui permettra de tester la chorégraphie de contenus sur tous les appareils. N’oubliez pas d’impliquer l’équipe pour vous assurer que ce qui est proposé est possible et n’entraîne pas de complexités inutiles.
Une bonne chorégraphie de contenus aidera à diminuer le nombre de maquettes graphiques à réaliser, en plus d’expliquer efficacement à tous les membres de l’équipe comment doivent se comporter les éléments — et ce sans avoir à rédiger des lignes et des lignes de commentaires.
N’hésitez pas à me faire part de vos commentaires et découvertes!
Afin de vous permettre de suivre mon processus, je vous offre le fichier de mon exemple que vous pouvez modifier à souhait. Notez que vous devez préalablement avoir Axure RP Pro 7.0 Beta (gratuit en version bêta). Si vous êtes curieux mais ne souhaitez pas télécharger la nouvelle version de Axure, vous pouvez aussi suivre sur la démo en ligne.
Références et lecture à ce sujet :
Chorégraphie: http://fr.wikipedia.org/wiki/Chor%C3%A9graphie
Mobile first: http://www.abookapart.com/products/mobile-first
Notation du mouvement: http://fr.wikipedia.org/wiki/Notation_du_mouvement
Building with content choreography: http://www.jordanm.co.uk/post/21863299677/…
Content choreography: http://trentwalton.com/2011/07/14/content-choreography/
Axure RP 7 Beta: http://www.axure.com/beta