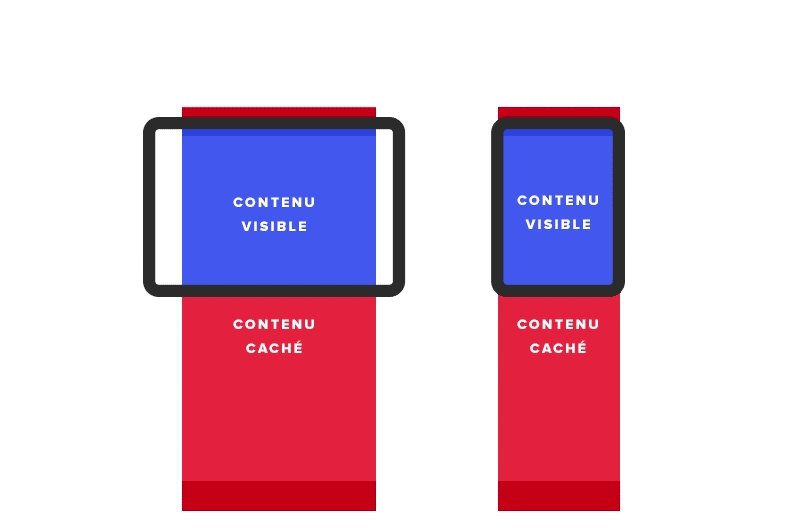
Qu’est-ce que le « pli » (le fameux fold)?
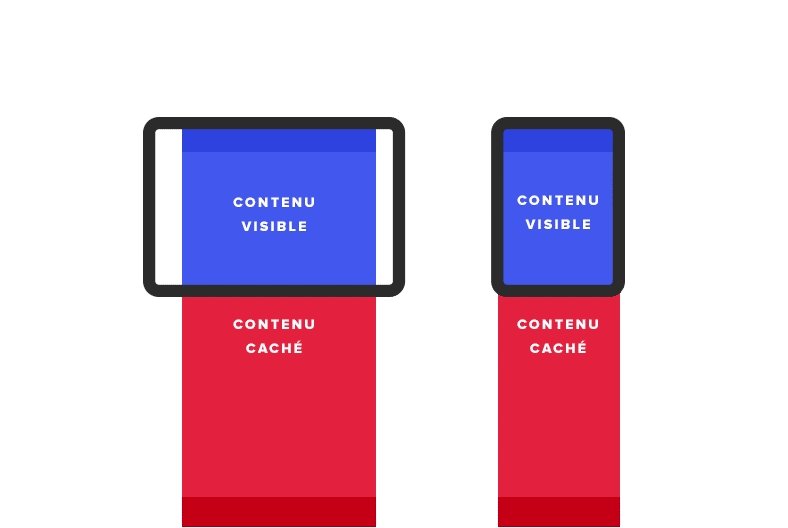
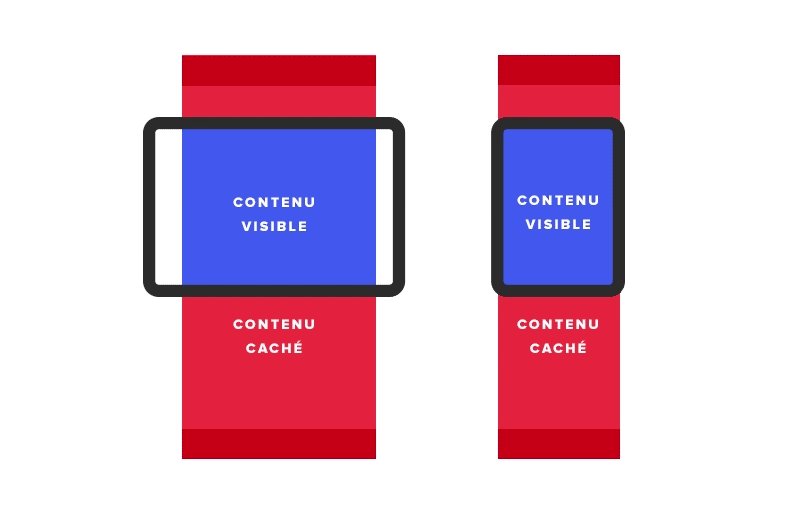
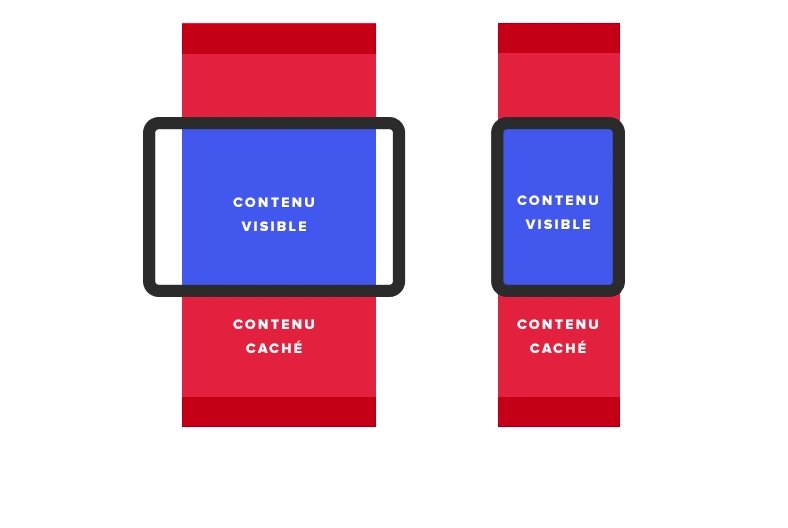
Le concept de fold est une métaphore empruntée au domaine de la presse, où les nouvelles imprimées en haut du pli de la page de couverture servent à faire vendre des journaux. En web, il représente la limite de la zone de contenu visible immédiatement lorsqu’une page s’affiche à l’écran.

Le concept de fold est-il encore pertinent?
La réponse courte; OUI. MAIS avec l’adoption accélérée des pratiques de design plus modernes, plusieurs designers tendent à y accorder moins d’importance au profit de contenus pleins écrans et d’espacements généreux, et avec raisons.
Dans le contexte de nos projets, nous sommes souvent confrontés à cette réalité en voulant arrimer les besoins d’affaires et un design qui laisse place au contenu.
Selon leur recherche, l’agence HUGE affirme que la majorité des utilisateurs ont maintenant adopté le réflexe du scroll.
Cependant, une étude plus récente de Nielsen révèle que malgré la tendance naturelle à scroller, une grande majorité des utilisateurs accordent beaucoup plus d’importance au contenu en haut de page.
Le problème
Une solution graphique trop souvent adoptée est la fameuse flèche indicative, même souvent accompagnée d’un libellé qui invite littéralement l’utilisateur à scroller.

Cette pratique est quelque peu maladroite. C’est comme écrire « Cliquez ici » dans un bouton qui n’a visuellement pas l’air cliquable, sans donner de contexte ou d’incitatif, au lieu de modifier le design dudit bouton et d’y indiquer son action.

Voici quelques utilisations de ce principe :

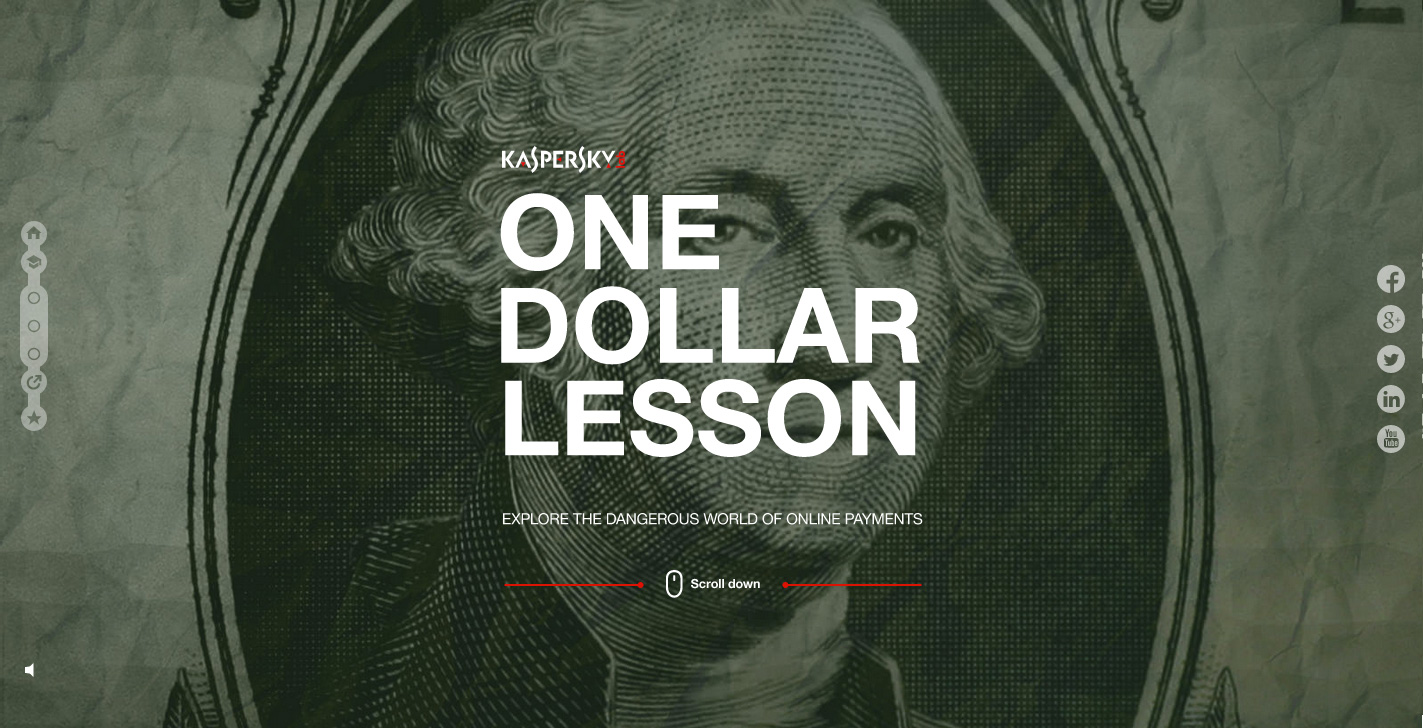
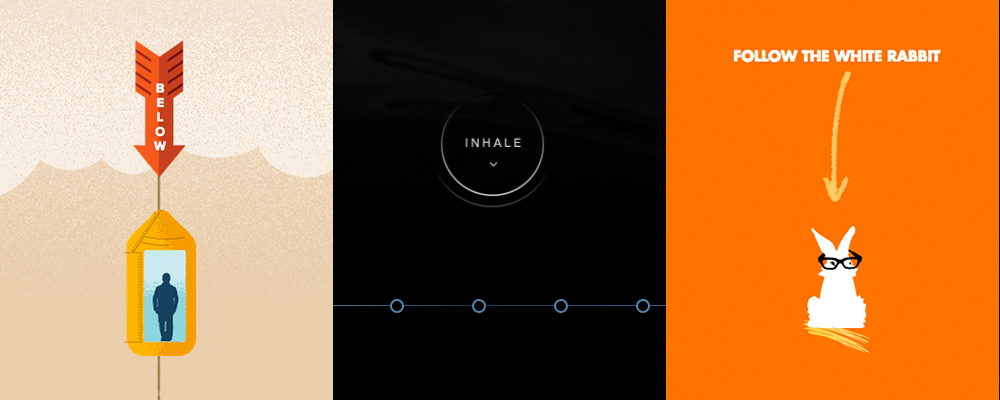
Sur le site onedollarlesson.com, un indicatif textuel invite les utilisateurs à scroller.

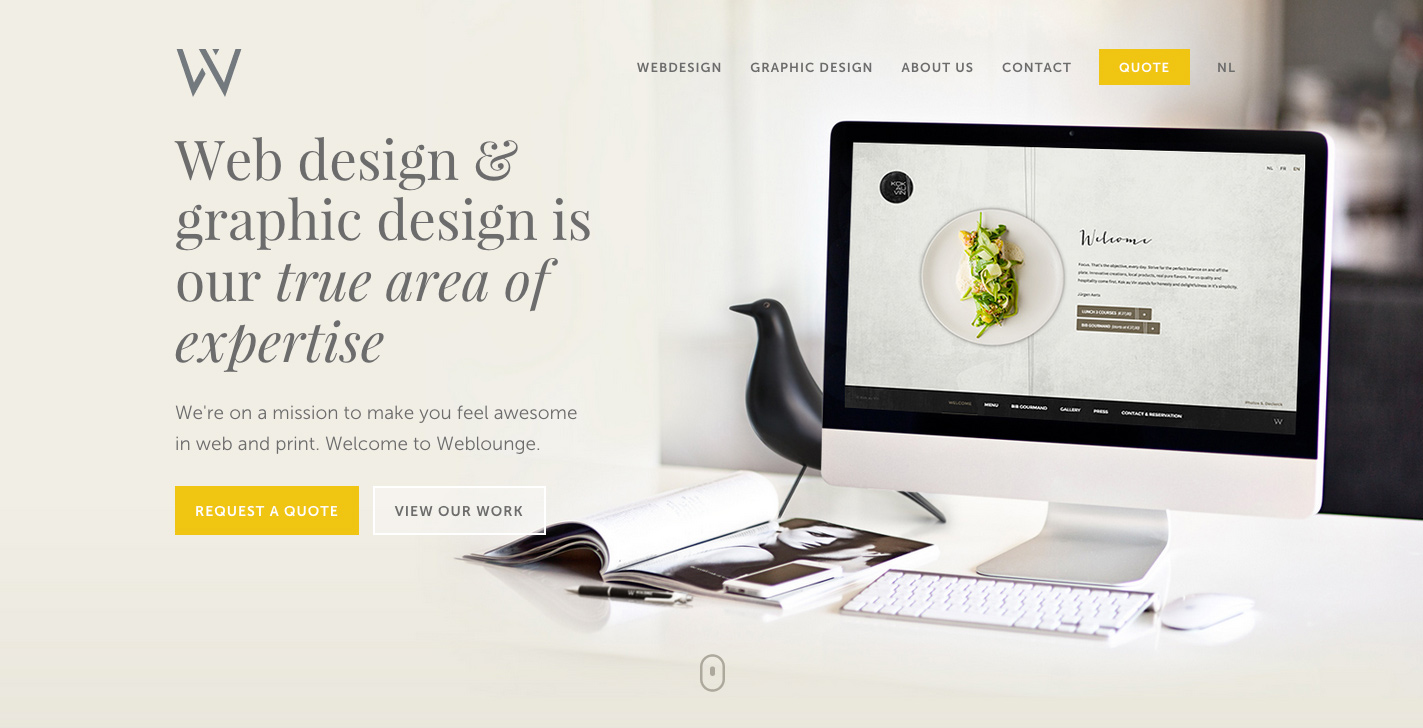
Le site weblounge.be n’a qu’un petit indice de scroll avec l’icône de souris. Il serait facile pour un utilisateur d’ignorer le contenu plus bas.

Sur twlvr.com, une indication textuelle nous invite à scroller.
Cette pratique n’est pas problématique en soi, mais il s’agit certainement d’une opportunité manqué au niveau de l’expérience globale. Comme designers, notre responsabilité est de trouver des solutions créatives qui incitent les utilisateurs à aller voir ce qui se cache sous le fold, nonobstant leurs objectifs.
Les solutions
Storytelling
Dans le cas d’un site plus expérientiel et immersif, le scroll s’avère un bon outil pour faire vivre un narratif et renforcer l’aspect linéaire de l’expérience.

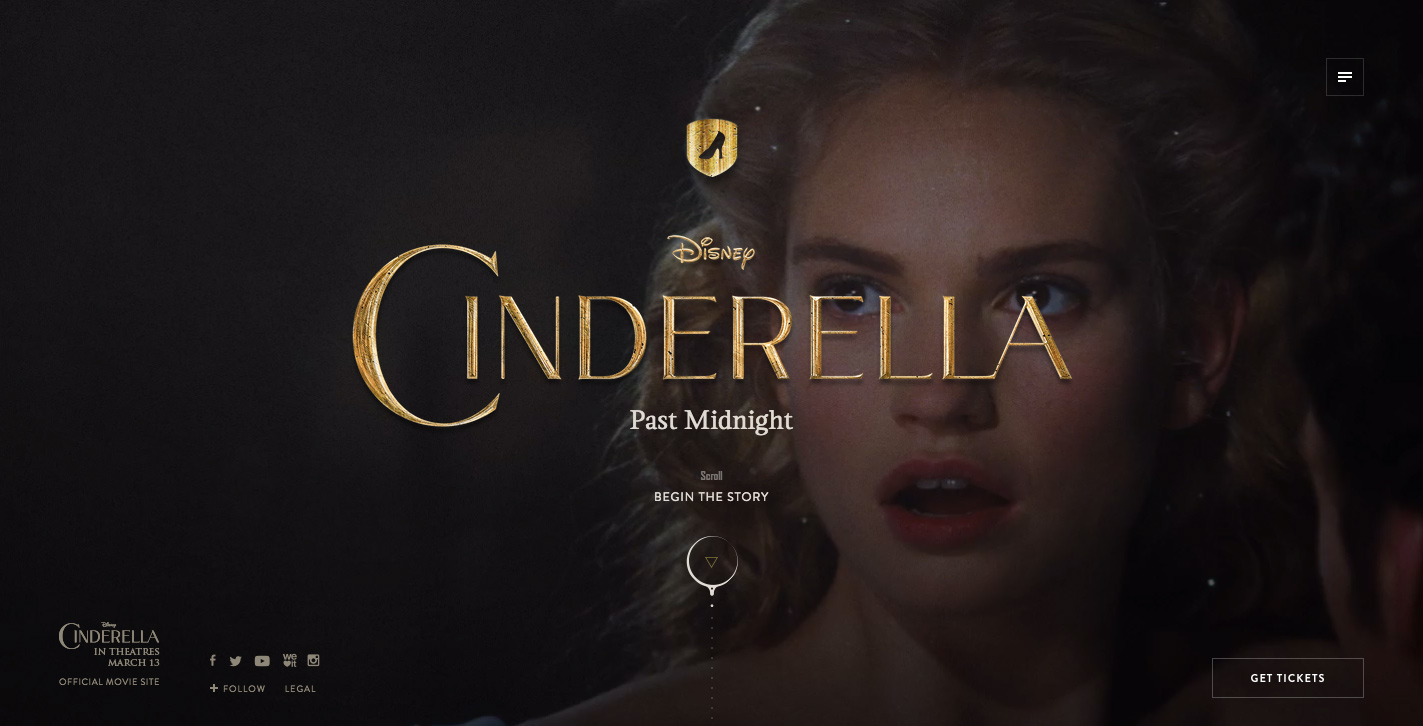
Le site expérientiel cinderellapastmidnight.tumblr.com invite ses utilisateurs à découvrir l’histoire via l’action du scroll.
Revoir la rédaction
Des indicatifs textuels aident évidemment à contextualiser les utilisateurs, mais permettent aussi de renforcer la personnalité de la marque. Une rédaction bien pensée peut faire une grande différence dans l’expérience globale.

Les sites lostworldsfairs.com/atlantis, aquatilis.tv et hegartyonadvertising.com ont recouru à une rédaction astucieuse qui bonifie l’expérience de découverte de contenu.
Éléments fixes
Avec l’évolution des outils de développement web et mobile, il est maintenant facile d’identifier la partie visible d’une page web (viewport). L’affichage partiel du contenu à venir constitue une solution simple et efficace pour indiquer que davantage de contenu se trouve plus bas.

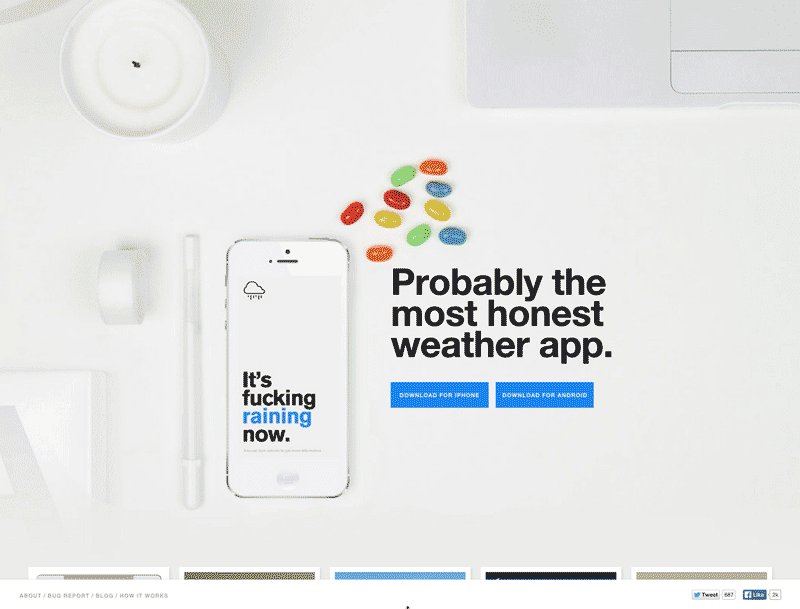
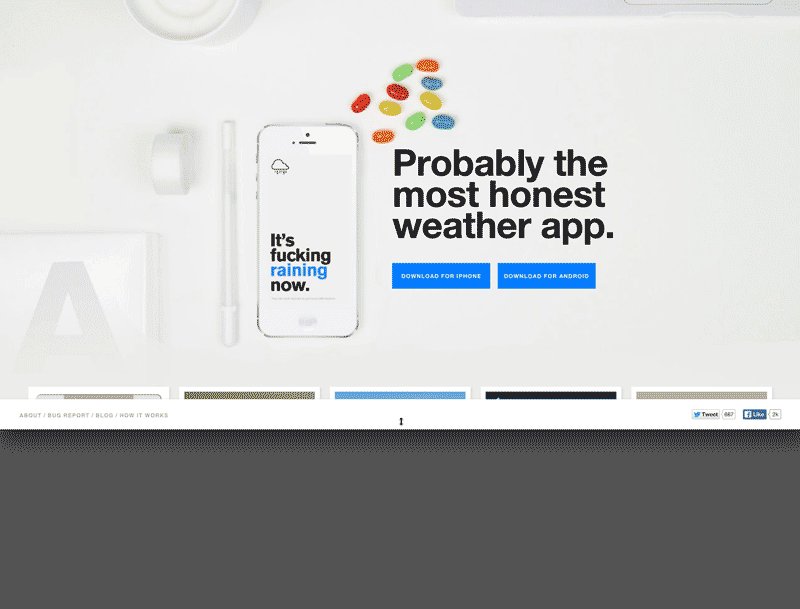
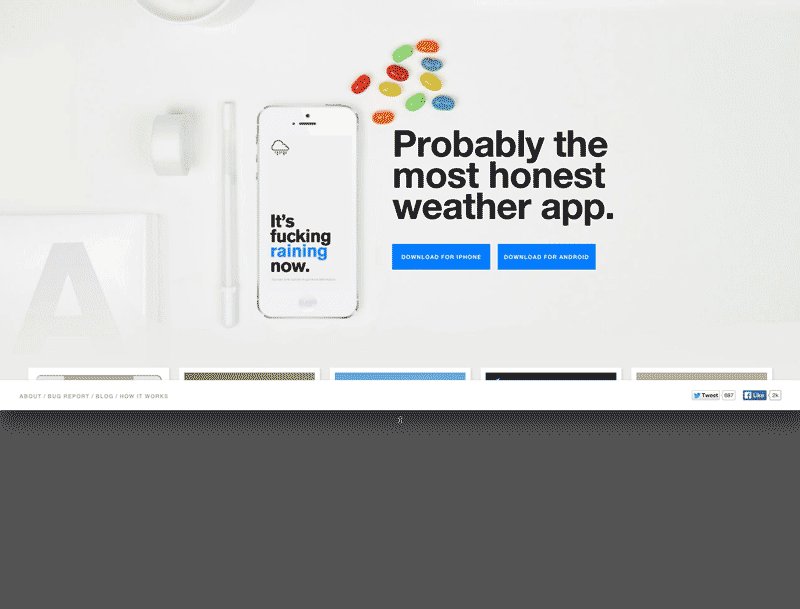
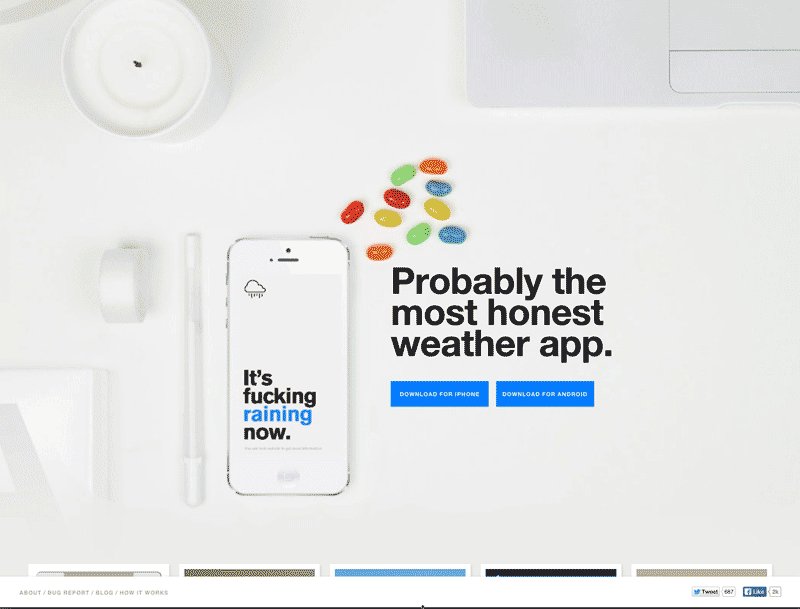
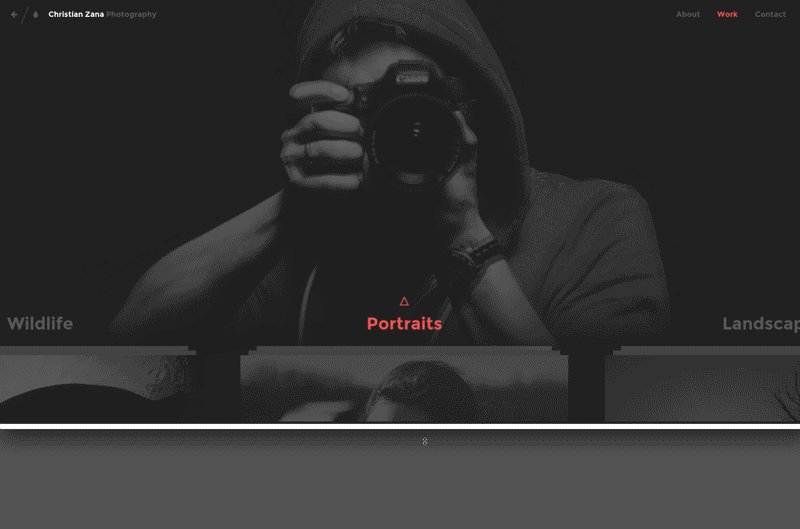
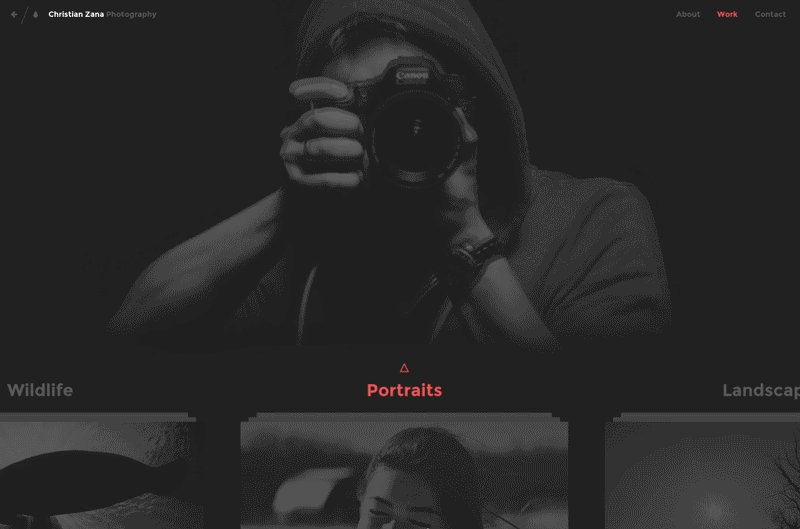
Sur authenticweather.com, des éléments partiellement visibles au bas de la page donnent un indice clair qu’il y a plus de contenu à voir plus bas.

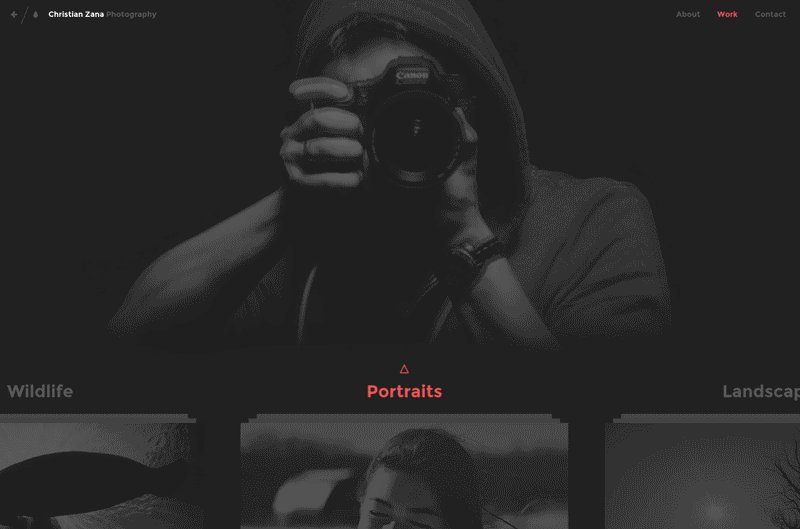
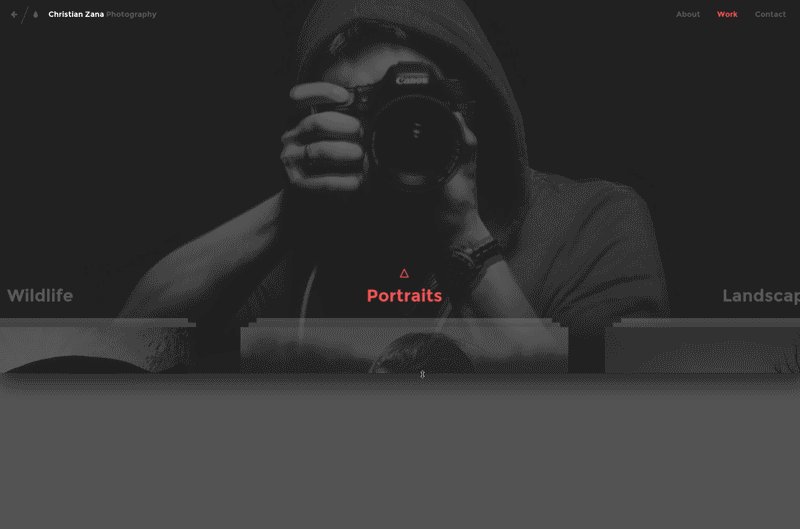
Le même concept est employé sur l’accueil de ce site de photographie.
En bref
L’évolution accélérée des technologies web et mobiles exerce une grande influence sur les habitudes de navigation des utilisateurs. Les réflexes de scroll sont de plus en plus naturels chez une grande majorité d’entre eux, et le concept du fold est de moins en moins pertinent.
Comme designer, il faut par contre s’assurer de continuellement guider l’utilisateur dans sa navigation et d’offrir des incitatifs contextuels qui bonifient son expérience de navigation.
Avez-vous un point de vue sur le sujet? Êtes-vous confronté à ce genre de défis dans le cadre de vos projets? Si oui, quelles solutions avez-vous adoptées?